
제휴 마케팅인 어필리에이트(Affiliate) 마케팅 주로 해외 사이트를 집중 공략하기 위한 첫 시도로 아마존 어필리에이트에 가입하고 그간에 썼던 블로그 포스팅 중에 아마존 사이트와 연결 지을 포스팅 (해외 책)에다가 몇 개 링크까지 남기는 데 한 시간도 안 걸렸네요. 몇 달간 미루기만 하다가 마음먹고 하니 금방 됩니다.
가입 및 결제방식으로 택한 Payoneer (페이오니아) 이용 방법 등에 대해서는 다음 포스팅에서 정리해 보겠습니다. Amazon Associate 사이트에서 간편 링크 얻는 방법으로 추천하고 있는 SiteStripe 툴바 사용법은 아래와 같습니다.
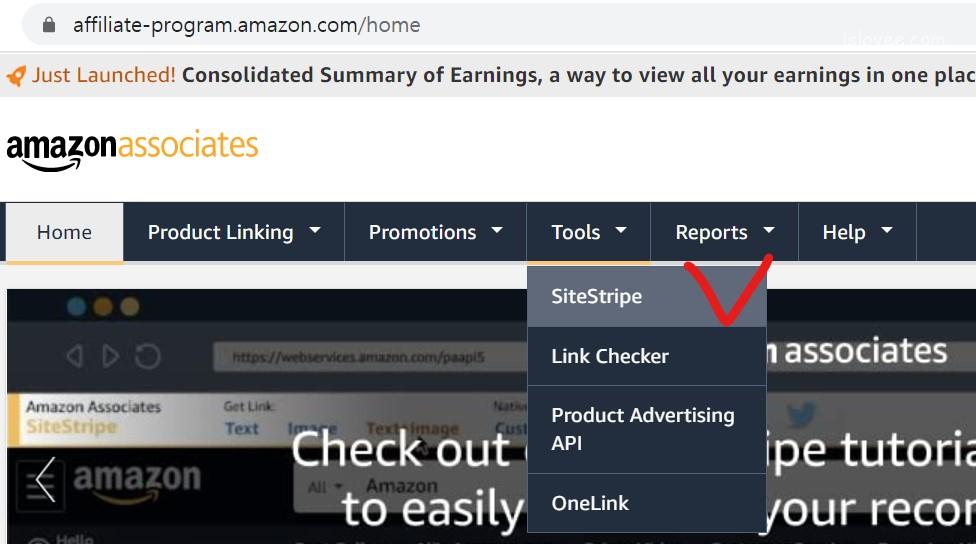
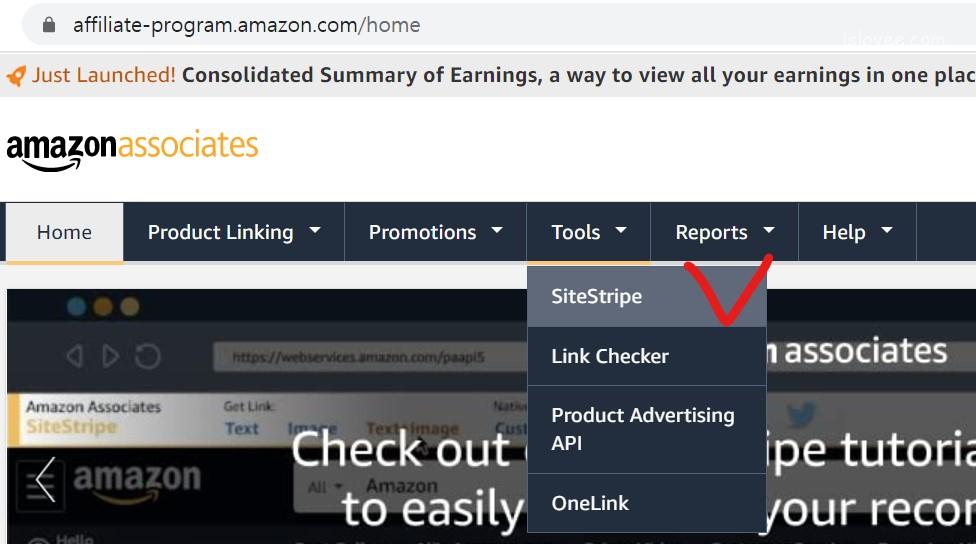
1. 아마존 어소시에이트 홈페이지 로그인 – 상단 Tools – SiteStripe 클릭

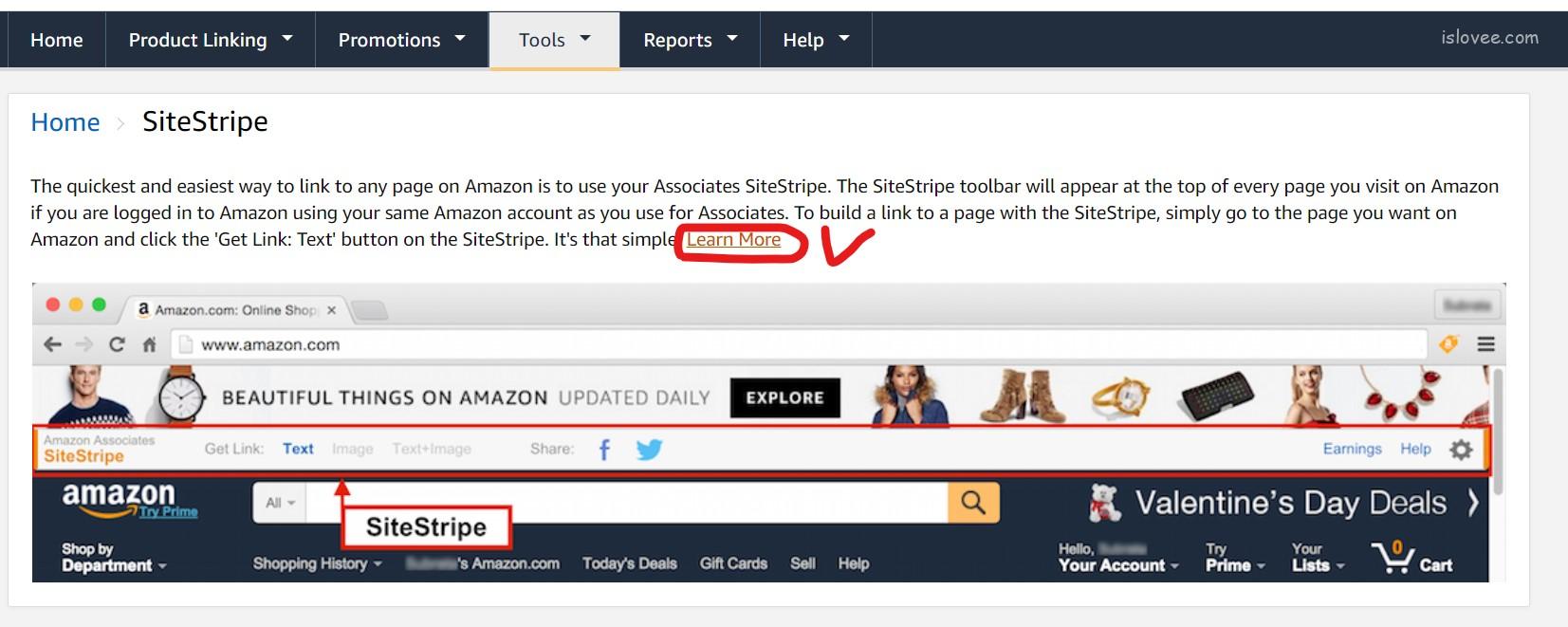
2. Home > SiteStripe 화면에서 Learn More 클릭!

주의점 : 툴바는 Amazon.com 상단에 설치되는데요, 이때 어소시에이트 계정과 동일한 계정으로 로그인해야 보입니다.
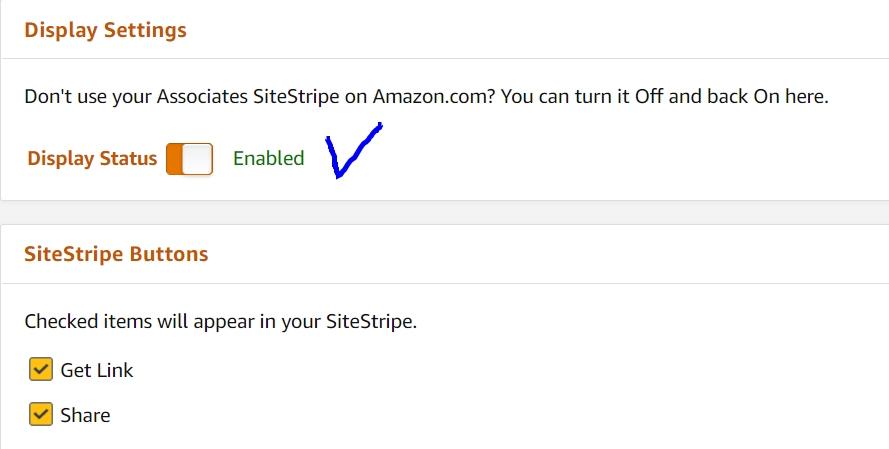
3. Display Settings, SiteStripe Buttons 설정 변경

- Disply Status Enabled로 변경!
4. 아마존에서 툴바 사용하기
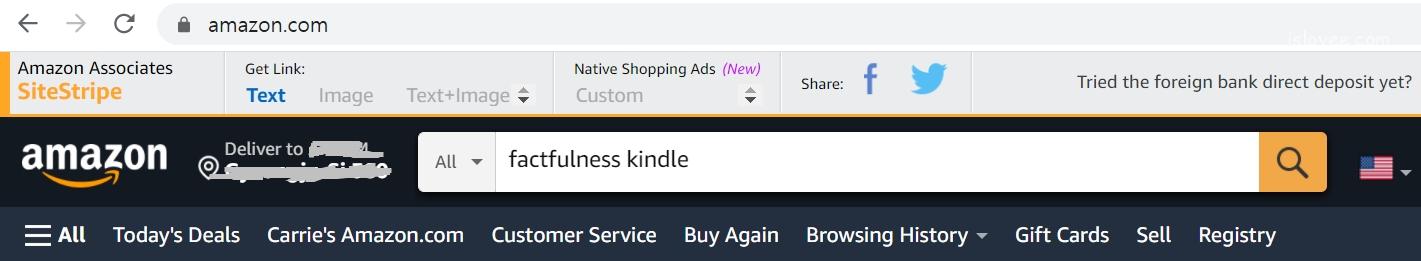
1) amazon.com (어소시에이트와 같은 계정으로 로그인)에서 원하는 제품 검색합니다. 상단의 SiteStripe 툴바를 확인할 수 있습니다! 예시로 제 책 리뷰 중 factfulness 포스팅에 링크 삽입을 위해 책 이름 factfulness를 검색합니다.

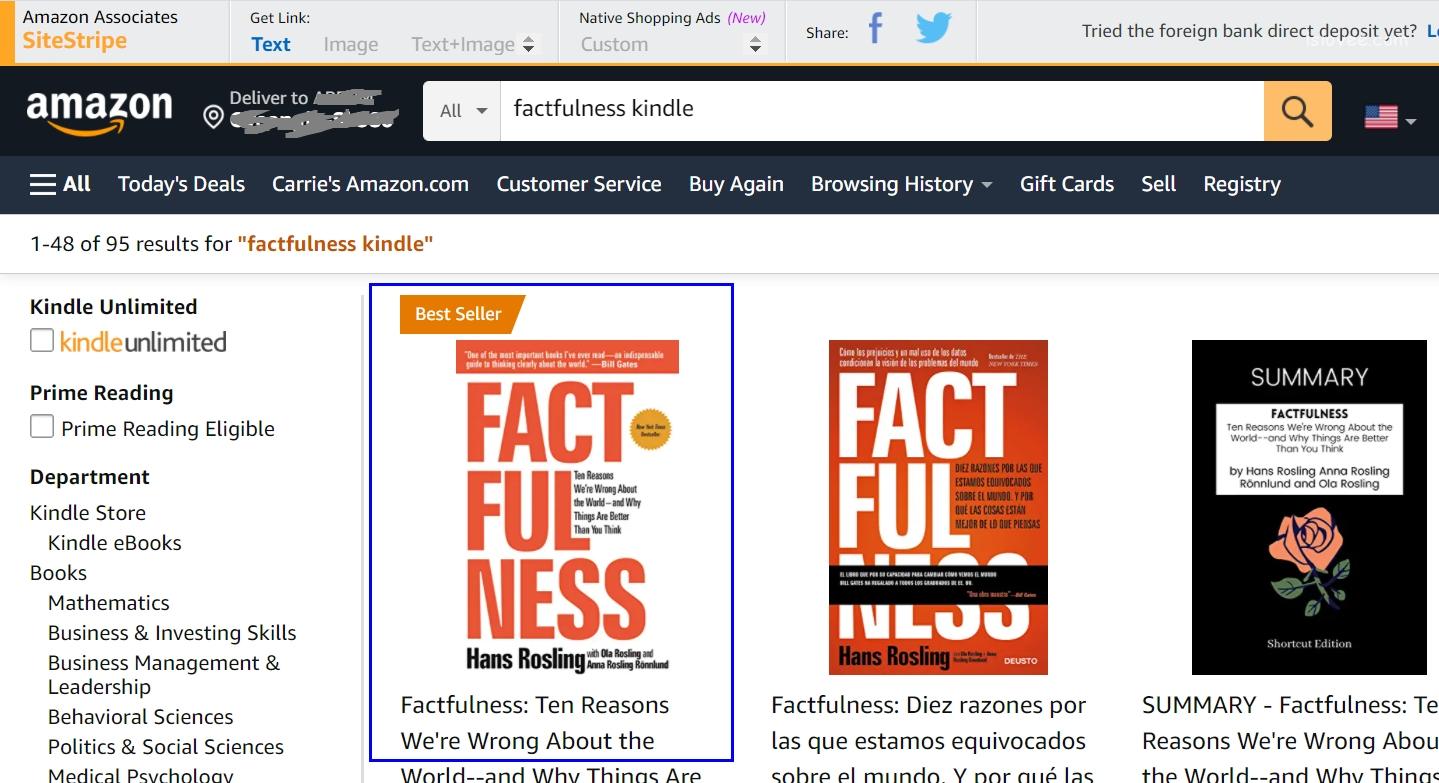
2) 검색된 결과 중 링크 삽입하고 싶은 상품을 선택합니다. 저는 가장 첫 번째 책 표지를 선택했습니다.

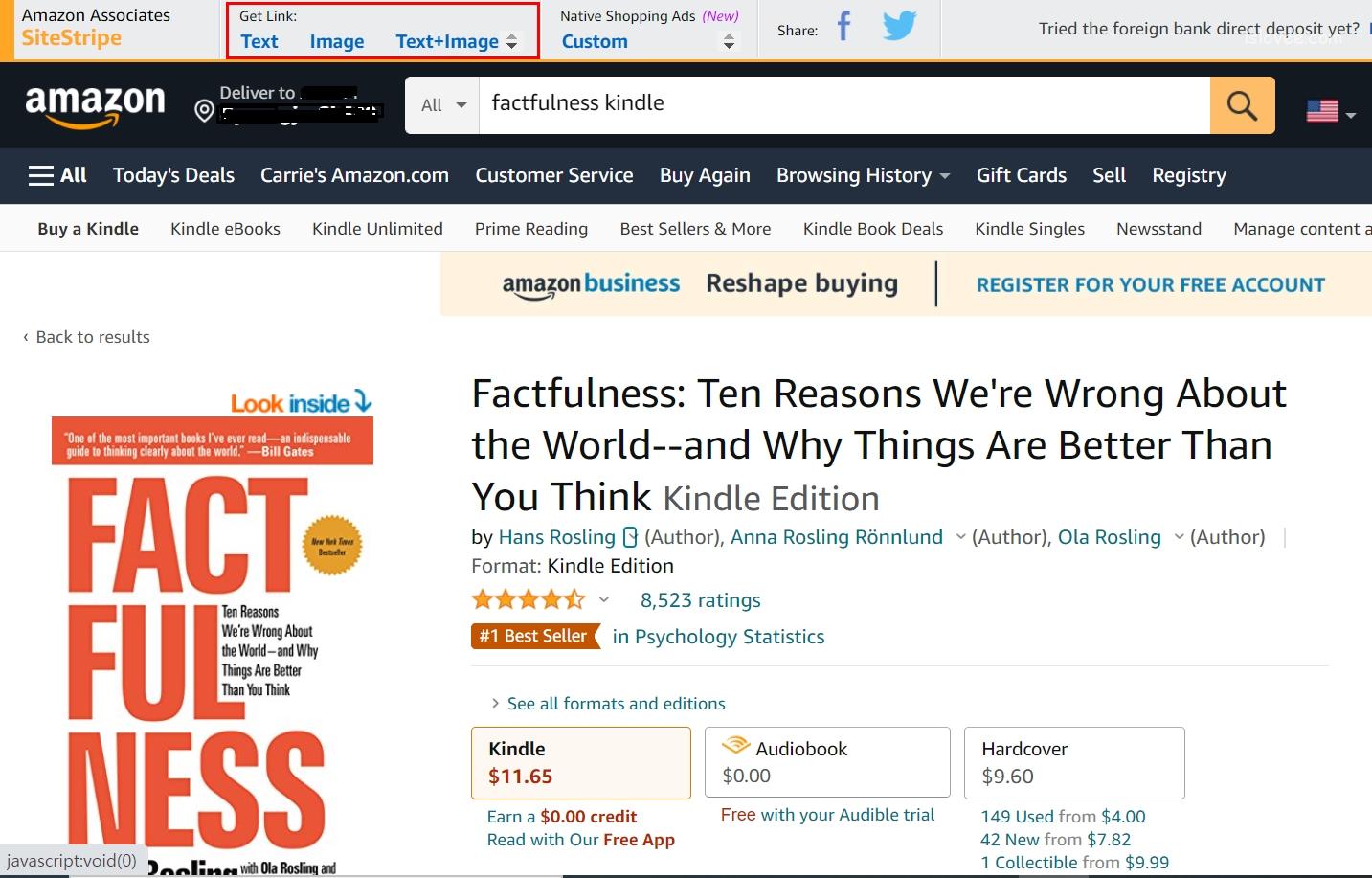
3) 상단의 Get Link 부분이 이전과는 다르게 Image와 Text+Image 옵션까지 활성화되었습니다.

4) 원하는 광고 옵션 및 사이즈 조절합니다.
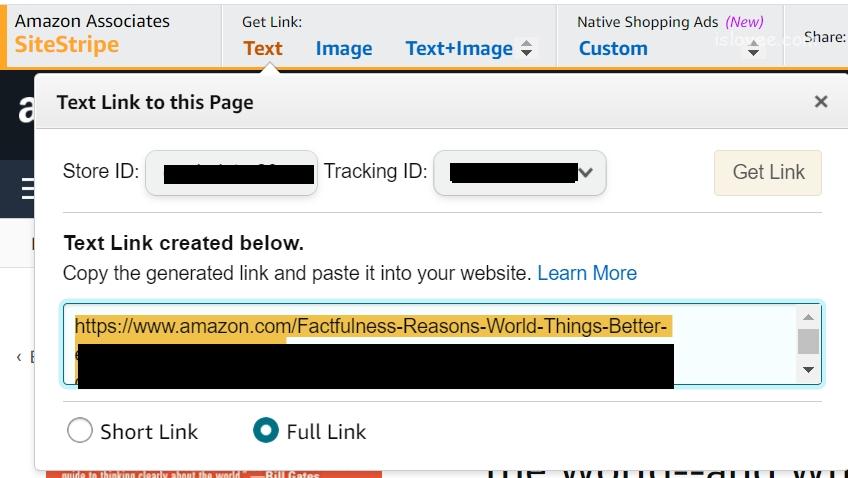
- 옵션 1. Text (링크 주소만 삽입)

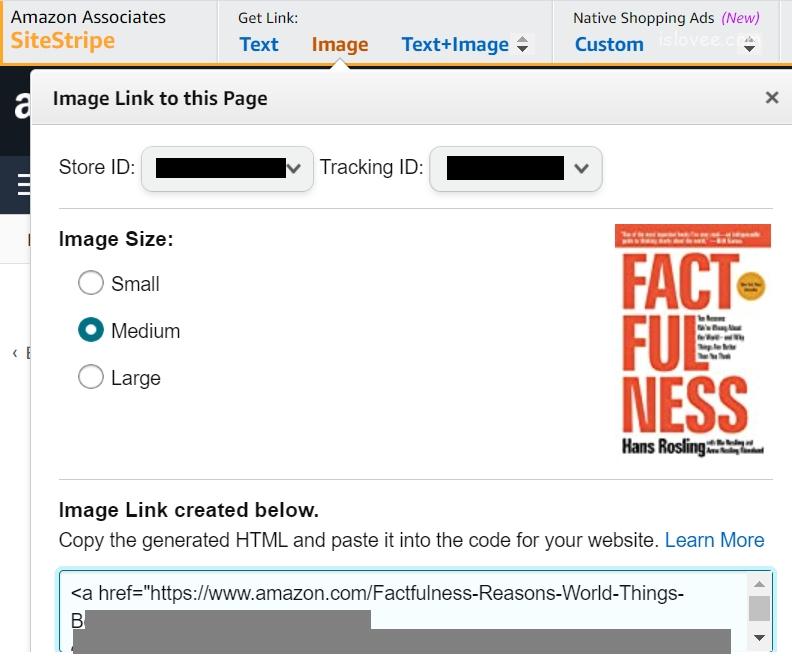
- 옵션 2. Image

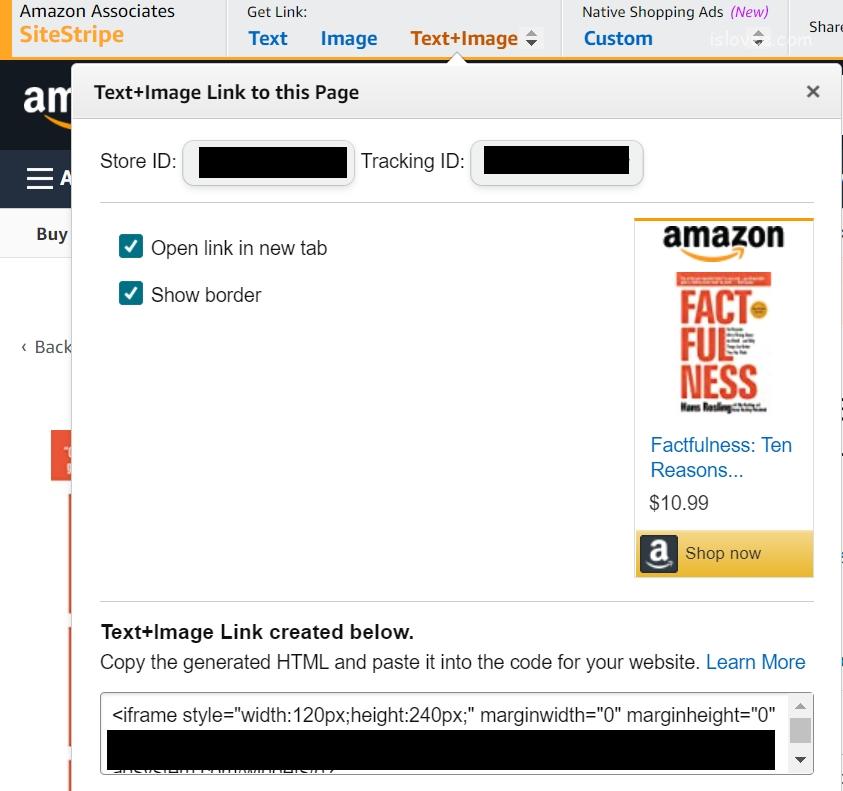
- 옵션 3. Text + Image

5. 내 블로그 포스팅에 링크 삽입하기
저는 Text + Image 옵션을 선택하고 하단의 HTML 코드를 복사해서 블로그에 옮겨 보겠습니다. 참고로 ID는 어소시에이트 가입 시 부여받은 unique Associate ID 가 맞는지 확인해 주세요!
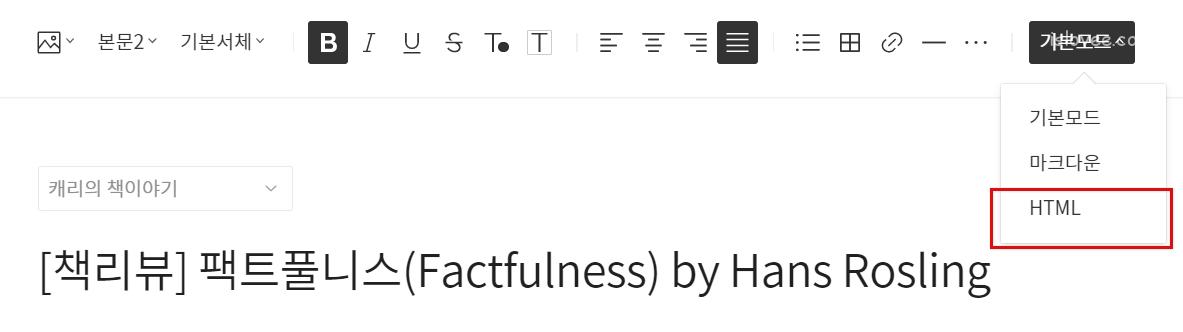
1) 포스팅 글쓰기 모드에서 기본 모드 하단의 HTML 클릭!

2) 원하는 위치에 코드 붙여 넣기 (저는 맨 하단부에 넣었습니다)

3) 미리보기로 상단의 예시처럼 가격정보까지 이미지와 함께 잘 나오는지 확인하고 클릭해서 사이트로 연동되는지도 확인해 보세요:)
※ 아마존 홈페이지의 제품 정보 그대로를 캡처해서 만든 포스팅이 아마존 어소시에이트 계정 정지를 받은 사례가 있다고 하니, 연동 확인은 해당 게시글을 참조해 주세요!